
クリックで@ITの
「より高速にサムネイル画像(縮小画像)を作成するには?」へ
栃木県内の某カメラ量販店さんの店舗受付機のカスタマイズのお仕事をさせてもらっていて、以前からなかなか解決できていなかったことがあった。それは「より高速にサムネイル画像(縮小画像)を作成するには?」ということである。しかも今回は、サムネイルだけでなくExif情報内の他の情報(例えば撮影日時など)の情報も取得しなければならないので、それだけ処理に手間が掛かると思っていた。
ネットで調べて見るとより「高速にサムネイル画像(縮小画像)を作成するには?」と題して、「アットマーク・アイティ」というIT技術系情報サイトで解説をしていた。正に福音だった。
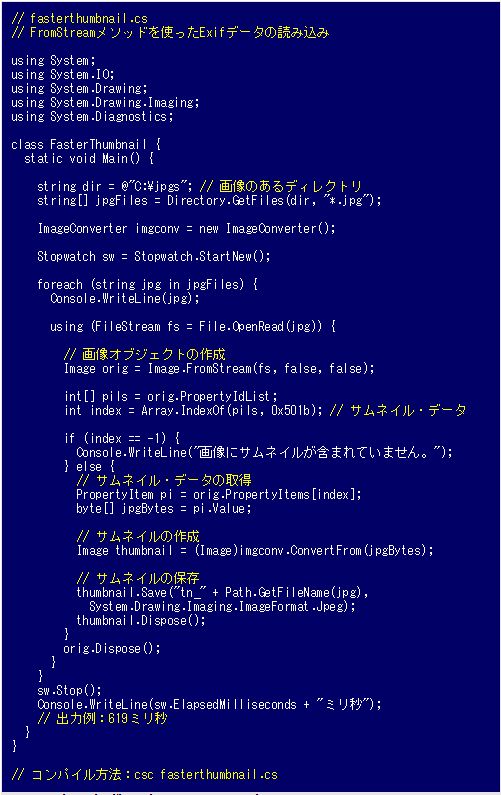
ポイントとなる点は2点。
一つはFromStreamメソッドを使うことにより、大きなサイズのファイルでもファイル全体を一度に読み込まないで済むということ。
もう一つは、JPEGファイルのExif情報に格納されているサムネイル画像のデータ(タグ番号は0x501b)をバイト配列のデータとして取り出し、そこからサムネイル画像の画像オブジェクトを作成するということである。
このことによりDVDやSDメディアに入った膨大な量の画像ファイルも、飛躍的に高速に読み取ってくれるようになった。ちなみに自分のシステムで、1枚当り3~4MBほどある4000×3000の179枚の画像を4.56秒で全て読み込んでサムネイル画像を作成して保存してくれた。
勿論撮影日時の情報を取得したり、Exif情報のないJPEGファイルの場合は、元の画像からサムネイルを作成するなどの工夫をしなければならないのだが、とりあえず店舗受付機から注文してくれるお客さんが、全然ストレスを感じないほどに速くなったことに、お店の方から感謝のメールを頂いたのにはちょっと嬉しかった。こういう仕事をして良かったと思う瞬間である。
実はこれはまだ高速サムネイル処理が未実装の版